
Тени для скриншотов выглядят симпатично. Светлые изображения выгодно смотрятся на белых страницах сайтов. Вот например, надо использовать быстрый скрипт с возможностями ImageMagick для добавления теней и границ к изображениям. Полезно для того, чтобы скриншоты лучше выделялись в блоге или вики.
Например, используйте приведенный ниже скрипт:
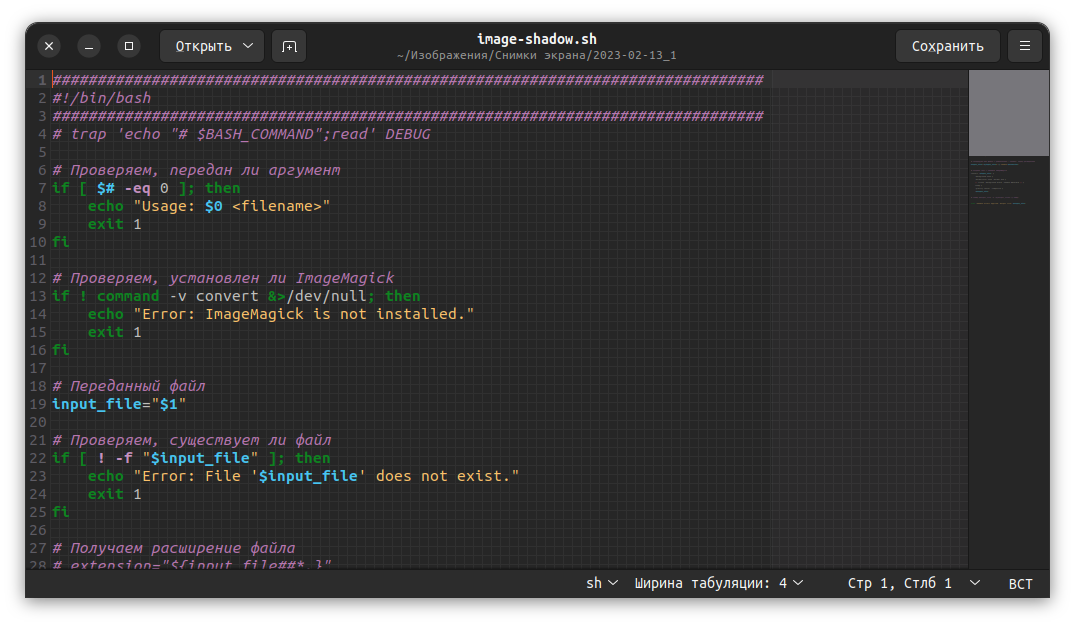
##############################################################
#!/bin/bash
##############################################################
# trap 'echo "# $BASH_COMMAND";read' DEBUG
# Проверяем, передан ли аргумент
if [ $# -eq 0 ]; then
echo "Usage: $0 <filename>"
exit 1
fi
# Проверяем, установлен ли ImageMagick
if ! command -v convert &>/dev/null; then
echo "Error: ImageMagick is not installed."
exit 1
fi
# Переданный файл
input_file="$1"
# Проверяем, существует ли файл
if [ ! -f "$input_file" ]; then
echo "Error: File '$input_file' does not exist."
exit 1
fi
# Получаем расширение файла
# extension="${input_file##*.}"
extension="webp"
# Генерируем имя файла с добавлением "-shadow" перед расширением
output_file="${input_file%.*}-shadow.$extension"
# Создаем тень с помощью ImageMagick
convert "$input_file" \
-background none \
-bordercolor none -border 5x5 \
\( +clone -background black -shadow 80x5+0+0 \) \
+swap \
-gravity center -composite \
"$output_file"
# cwebp $output_file -o "${output_file%.*}.webp"
echo "Shadow effect applied. Output file: $output_file"
Создайте файл image-shadow.sh
touch image-shadow.shДайте ему права для запуска. Не буду писать как.
А затем запускайте его так, указав в параметре файл для обработки:
image-shadow.sh myimage.pngВ результате, вы получите файл:
myimage-shadow.webp